radien
ROle: user research lead, team of 4
Radien, a software startup, provides front-end developers with analytics and automation tools to optimize UIs by identifying inefficiencies and dead code. Its tools support teams in managing and scaling design systems across platforms and organizations.
mission
Our team’s task was to research and identify design system pain points for front-end engineers through user interviews.
Before conducting the interviews, our team performed a literature review of existing design systems, including Google’s Material Design, IBM’s Carbon, Figma, and more. This helped us understand common patterns, best practices, and known challenges in the industry.
As the user research lead, I contacted 5 front-end engineers and interviewed them about how their companies use design systems and where they find frustrations. The companies ranged from mid-sized to large companies to get a broad perspective on how different organizations implement and manage design systems.
The insights from our interviews were instrumental in shaping our proposed solutions. Engineers frequently mentioned challenges such as unclear documentation, rigid components that were difficult to customize, and inefficiencies in communication between design and development teams, as seen in the quotes on the right.
“Component libraries are not built with responsiveness in mind. This can be a problem because responsiveness is something I think of last”
“It can be frustrating not knowing that we’re just creating another component that already exists”
“I think that’s a challenge of unifying, you know, what’s actually available in the component library with the documentation available”
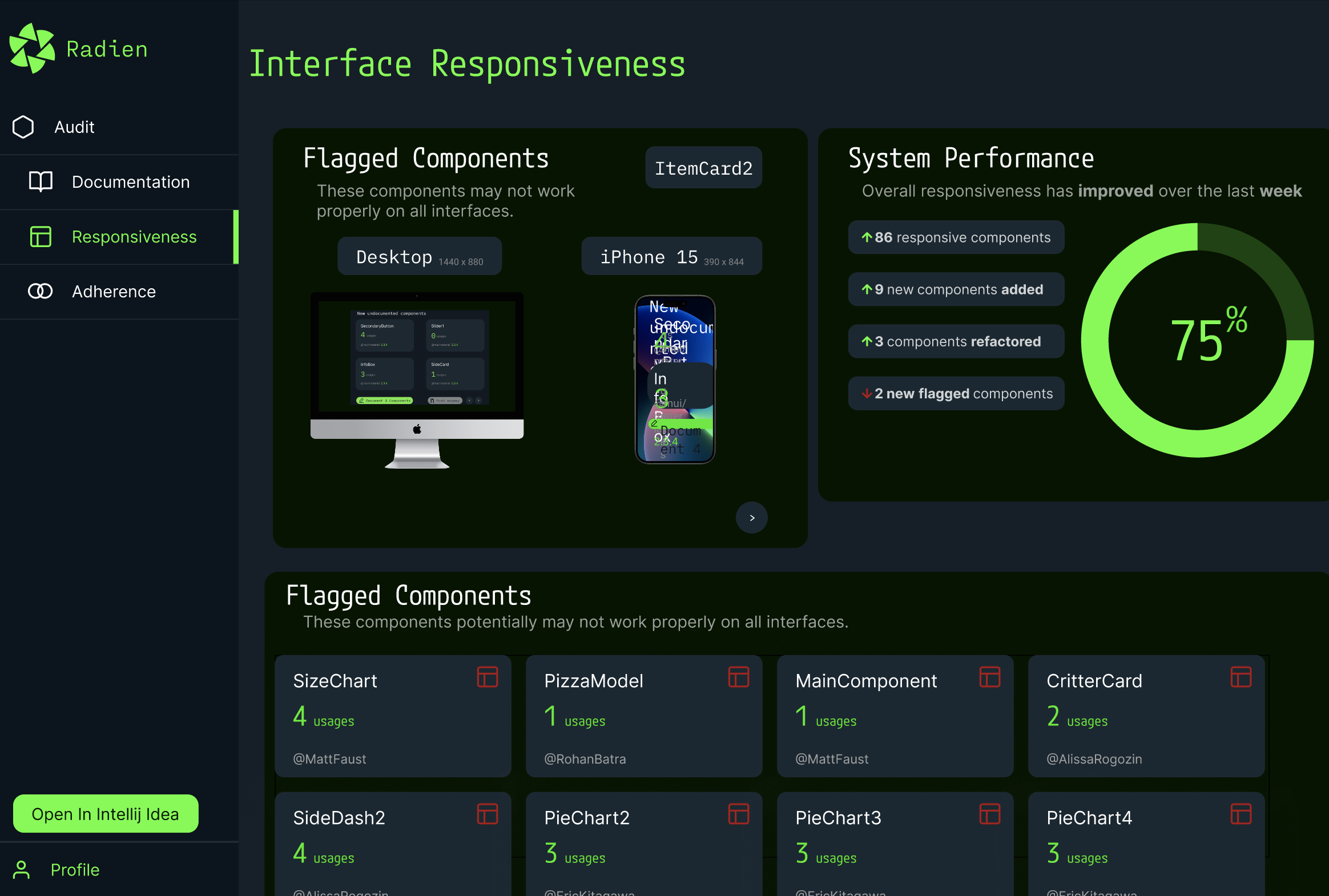
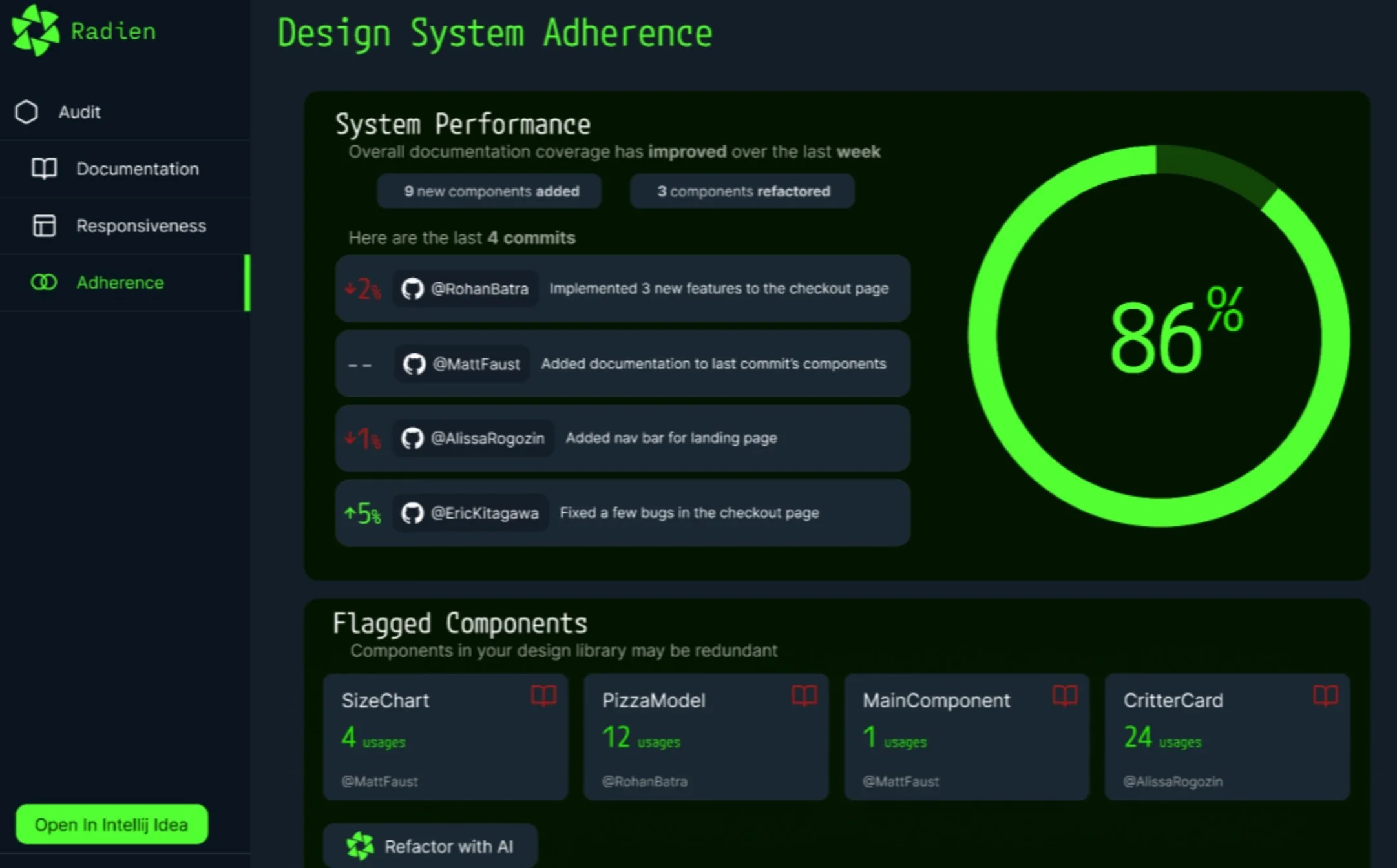
screen recording of our final figma prototype
solution
Our Figma prototype focused on three goals: inform, recover, and prevent.
To address developers' lack of component visibility, it flagged errors for immediate resolution.
Recognizing inevitable mistakes in large codebases, it prioritized recovery features to manage redundancy, saving time and enhancing quality.
Finally, it set up preventive guardrails to help developers avoid discrepancies from the start.